Are you struggling with the “cannot use import statement outside a module” error in JavaScript? Look no further! In this comprehensive guide, we’ll walk you through various solutions to help you resolve this common issue.
Understanding the “Cannot Use Import Statement Outside a Module” Error
The “cannot use import statement outside a module” error occurs when you try to use the ECMAScript (ES) 6 import/export syntax with a script that isn’t treated as a module by the JavaScript engine. In this guide, we will cover various solutions to help you fix this issue.
Fixing the Error for HTML
One of the simplest ways to fix the “cannot use import statement outside a module” error for HTML files is by updating your script tag to include the type=”module” attribute. This tells the browser that the script should be treated as a module.
html
Copy code
[<scripttype=”module”src=”your-script.js”></script>]
Read Here : will imessage say delivered if blocked
Fixing the Error for Node.js
In Node.js, you can resolve the “cannot use import statement outside a module” error by updating your package.json file to include the “type”: “module” property. This tells Node.js that your project uses ES modules syntax.
json
Copy code
[“name”: “your-project”,
“version”: “1.0.0”,
“type”: “module”,
“main”: “index.js”,
“scripts”
“start”: “node index.js”]
Fixing the Error for TypeScript
To fix the “cannot use import statement outside a module” error for TypeScript projects, you need to update your tsconfig.json file. Make sure the “module” property is set to “ES2020” or another value that supports ECMAScript modules.
json
Copy code
“target”: “ES2020”,
“module”: “ES2020”,
“strict”: true,
“esModuleInterop”: true]
Must Read: Why Does Hulu Keep Logging Me Out? Ultimate Solutions Guide for Frustrated Streamers
Checking Your File Paths
If you’re still experiencing the “cannot use import statement outside a module” error, make sure your file paths are correct. Double-check the paths in your import statements to ensure they point to the correct files.
Transpiling Your Code
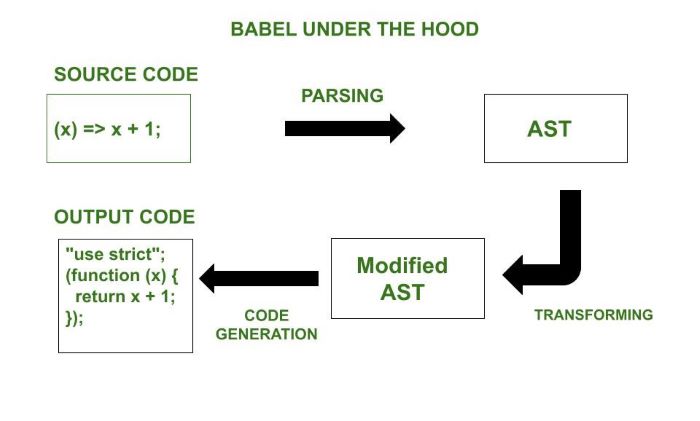
You can also transpile your code using a tool like Babel to convert ES modules syntax into a format that older browsers and environments can understand. Install Babel and its required plugins, and then configure it to transform your code.
Converting Import Statements to CommonJS Require() Equivalents
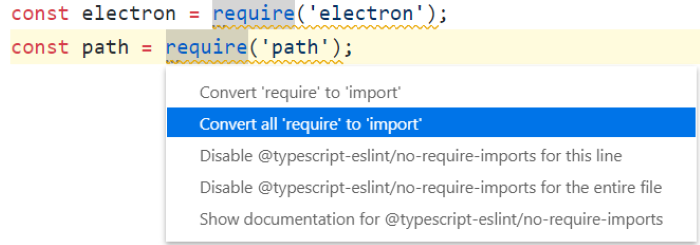
If you’re working in a Node.js environment that doesn’t support ES modules, you can convert your import statements to CommonJS require() equivalents. This allows you to use the module system supported by Node.js versions prior to v14.
javascript
Copy code
[// ES module syntax
import yourModule from ‘your-module’;] [// CommonJS syntax
const yourModule = require(‘your-module’);]
Conclusion
The “cannot use import statement outside a module” error is a common issue faced by developers working with JavaScript and its various environments. By following the steps outlined in this guide, you can easily fix this error and get your code running smoothly. Always make sure to double-check your file paths, configure your environment correctly, and consider transpiling your code or using the appropriate module system for your environment.
Remember, the key to resolving the “cannot use import statement outside a module” error is understanding how modules work in JavaScript and ensuring that your code and environment are configured to handle them correctly.
FAQs
Can the “cannot use import statement outside a module” error be fixed for all environments?
Yes, the solutions provided in this guide can help you fix the error for various environments, including HTML, Node.js, and TypeScript. Make sure to follow the appropriate steps for your specific environment.
What are the main reasons for the “cannot use import statement outside a module” error?
The primary reasons for this error are using ES module syntax in non-module scripts, incorrect configuration in package.json or tsconfig.json files, and incorrect file paths in import statements.
How does the “type”: “module” property in package.json help resolve the error?
The “type”: “module” property in the package.json file tells Node.js that your project uses ES modules syntax, allowing it to correctly interpret and execute import/export statements.
What is the difference between ES modules and CommonJS modules?
ES modules are a standardized module system introduced in ECMAScript 6, while CommonJS modules are an earlier module system commonly used in Node.js. ES modules use import/export syntax, while CommonJS modules use require() and module.exports.