In this article, we’ll explore different ways to format dates in JavaScript, guiding you step by step through each method. We’ll cover various JavaScript date format methods and tools, ensuring you can easily replicate the solutions independently.
Understanding JavaScript Date Object
JavaScript Date object is a built-in object that allows you to work with dates and times. To create a new Date object, you can use the following syntax:
let currentDate = new Date();
This creates a new Date object representing the current date and time. You can also create a Date object with a specific date and time by providing the arguments in the constructor like this:
let specificDate = new Date(2023, 3, 26, 12, 30, 0, 0);
This creates a Date object representing April 26th, 2023, at 12:30 PM.
Using built-in JavaScript methods
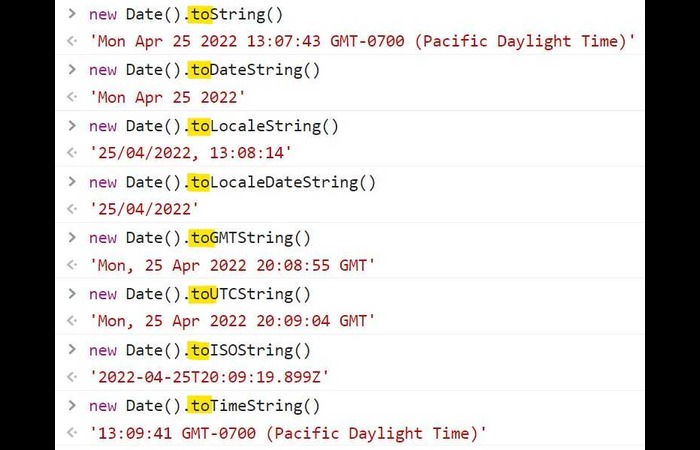
JavaScript provides several built-in methods to format dates. These methods are part of the Date object; you can use them without additional libraries.
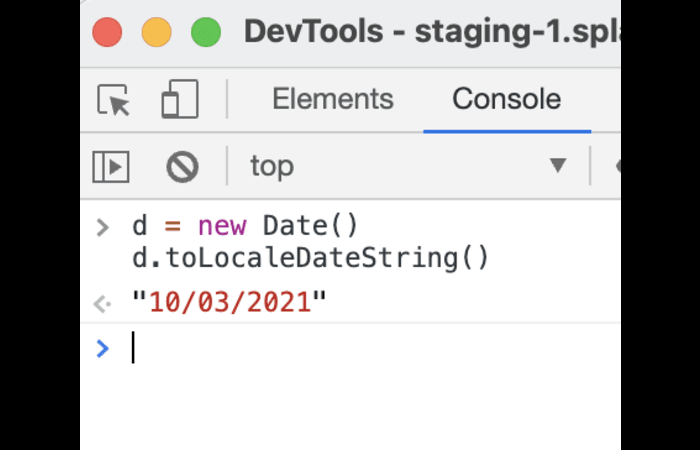
toLocaleDateString()
The toLocaleDateString() method formats a date as a string using the local date format.
let currentDate = new Date();
let formattedDate = currentDate.toLocaleDateString();
console.log(formattedDate);
This will output a date string in the format MM/DD/YYYY (for US English) or DD/MM/YYYY (for other locales).
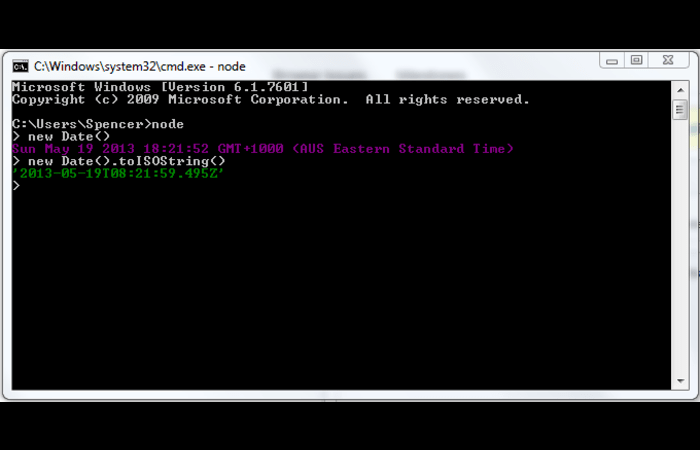
2toISOString()
The toISOString() method formats a date as a string using the ISO 8601 format (YYYY-MM-DDTHH:mm:ss.sssZ).
let currentDate = new Date();
let formattedDate = currentDate.toISOString();
console.log(formattedDate);
This will output a date string in YYYY-MM-DDTHH:mm: ss.sssZ.
Using external libraries
External libraries like Moment.js and date-fns can format dates in JavaScript. These libraries provide additional functionality and flexibility compared to built-in JavaScript methods.
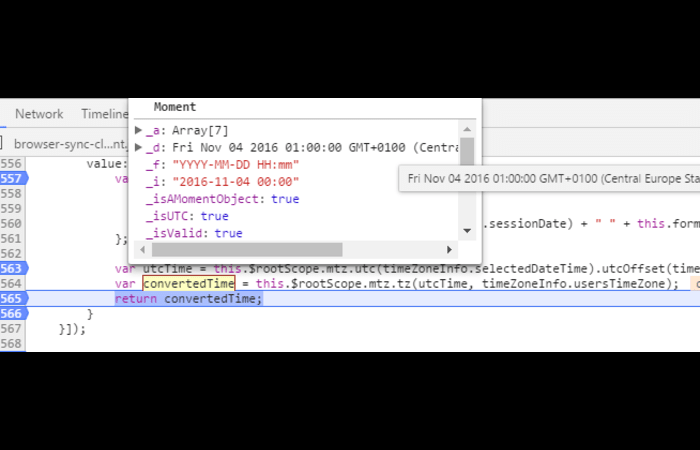
Moment.js
Moment.js is a widely used library for working with dates in JavaScript. To use Moment.js, you need to include the library in your project.
< script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js" > < / script >
After including Moment.js, you can use its methods to format dates:
let currentDate = new Date();
let formattedDate = moment(currentDate).format("YYYY-MM-DD");
console.log(formattedDate);
This will output a date string in the format YYYY-MM-DD.
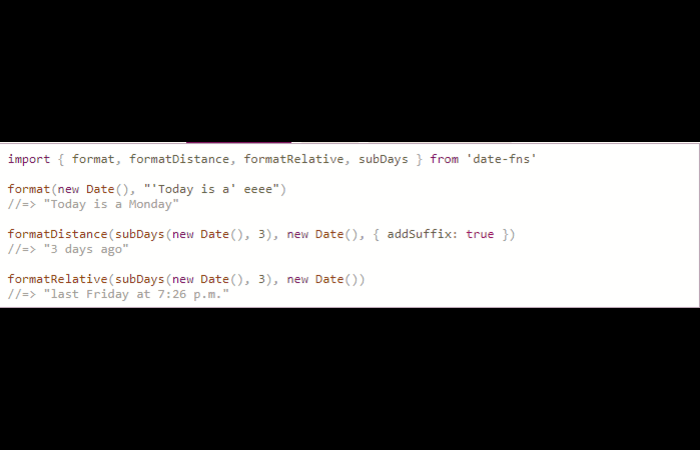
date-fns
date-fns is another popular library for working with dates in JavaScript. To use date-fns, you need to include the library in your project.
< script src="https://cdnjs.cloudflare.com/ajax/libs/date-fns/2.25.0/date_fns.min.js" > < / script >
After including date-fns, you can use its methods to format dates:
let currentDate = new Date();
let formattedDate = dateFns.format(currentDate, "yyyy-MM-dd");
console.log(formattedDate);
This will output a date string in the format YYYY-MM-DD.
Custom date formatting functions
If built-in methods and external libraries do not meet your requirements, you can create custom functions to format dates in JavaScript.
Custom formatDate function
Here’s an example of a custom formatDate function that takes a date object and a format string as input and returns a formatted date string:
function formatDate(date, format) {
const pad = (n) => (n <10?"0"+n:n);constreplacements={"YYYY":date.getFullYear(),"MM":pad(date.getMonth()+1),"DD":pad(date.getDate()),"HH":pad(date.getHours()),"mm":pad(date.getMinutes()),"ss":pad(date.getSeconds())};returnformat.replace(/YYYY|MM|DD|HH|mm|ss/g,(match)=> replacements[match]);
}
let currentDate = new Date();
let formattedDate = formatDate(currentDate, "YYYY-MM-DD");
console.log(formattedDate);
This will output a date string in the format YYYY-MM-DD.
FAQs
What is the default date format in JavaScript?
The default format for JavaScript dates is the “toString” format, which looks like “Wed April 26th 2023 12:30:00 GMT-0700 (Pacific Daylight Time)”. This format includes the day of the week, month, day, year, time, and timezone.
Search for “default JavaScript date format” on Google Images to find examples and illustrations.
How do I format a JavaScript date to a specific format like “DD-MM-YYYY”?
You can use built-in methods like toLocaleDateString, external libraries like Moment.js or date-fns, or create a custom formatDate function to format a JavaScript date to a specific format like “DD-MM-YYYY”.
Search for “JavaScript format date DD-MM-YYYY” on Google Images to find examples and illustrations.
What are the differences between Moment.js and date-fns?
Moment.js and date-fns are popular JavaScript libraries for working with dates, but they differ. Moment.js has more features, while date-fns is smaller and more modular. Moment.js uses a mutable date object, while date-fns uses immutable data objects. Choose the library that best fits your project’s needs.
Search for “Moment.js vs. date-fns” on Google Images for comparisons and illustrations.
How can I use the “javascript format date” with time zones?
You can use the built-in toLocaleString method or external libraries like Moment.js or date-fns to format dates with time zones. These methods usually accept a “timeZone” option to specify the desired time zone.
Search for “JavaScript format date with time zones” on Google Images to find examples and illustrations.
6. Timezone-aware date formatting
Working with time zones can be challenging, but JavaScript provides methods to handle timezone conversions and formatting—the Intl. The DateTimeFormat object is a powerful tool for formatting dates according to different time zones and locales.
6.1. Using Intl.DateTimeFormat
Here’s an example of how to use Intl.DateTimeFormat to format a date in a specific timezone:
const date = new Date();
const options = {
year: "numeric",
month: "2-digit",
day: "2-digit",
hour: "2-digit",
minute: "2-digit",
timeZone: "America/New_York"
};
const formatter = new Intl.DateTimeFormat("en-US", options);
console.log(formatter.format(date));
This will output a date string in MM/DD/YYYY, HH:mm format, with the time adjusted to the “America/New_York” timezone.
Search for “Intl.DateTimeFormat timezone example” on Google Images to find examples and illustrations.
Dealing with browser compatibility
While modern browsers support most JavaScript date methods and libraries, ensuring your date formatting code works across different browsers is essential. Always test your code in multiple browsers and consider using polyfills or fallbacks for unsupported methods.
Polyfills and fallbacks
A polyfill is a piece of code that provides functionality missing in some browsers. If a specific date method is not supported in a browser, you can use a polyfill to ensure your code works. Alternatively, using supported methods, you can create a fallback function that provides similar functionality.
Search for “JavaScript date polyfill” on Google Images to find examples and illustrations.
Conclusion
Formatting dates in JavaScript can be achieved using built-in methods, external libraries, or custom functions. Consider your project’s requirements, browser compatibility, and performance needs when choosing a date formatting solution. Remember to test your code in multiple browsers and use polyfills or fallbacks when necessary.
Search for “JavaScript format date conclusion” on Google Images to find examples and illustrations.
With this comprehensive guide, you now understand how to work with “javascript format date” and how to achieve the desired formatting. Good luck with your projects, and happy coding!