Have you come across the error message “Syntax Error: Unexpected Token ‘export'” in your JavaScript code? You’re not alone. This error is common among programmers but can be fixed with a few simple steps.
In this post, we’ll explain what causes this error and provide clear, step-by-step instructions to resolve it. It is helpful for both beginners and experienced programmers. Let’s get started!
What is Syntax Error: Unexpected Token ‘export’?
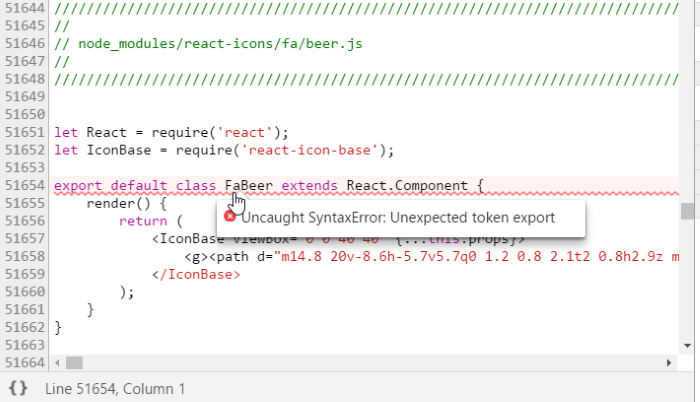
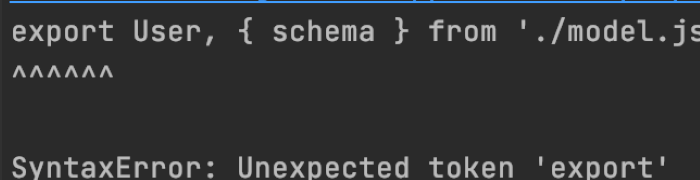
In JavaScript, a syntax error happens when your code breaks the language’s syntax rules. The error message “Syntax Error: Unexpected Token ‘export'” appears when the JavaScript interpreter finds the keyword “export” where it shouldn’t be.
This issue often arises when using ES6 modules with older JavaScript versions, or if there are typing mistakes in the code.
Common Causes of Syntax Error: Unexpected Token ‘export’
There are several common causes of this error, including:
- Using ES6 modules in older versions of JavaScript that do not support them.
- Using the keyword “export” in a place where it is not allowed, such as inside a function or a loop.
- Typographical errors, such as misspelling the keyword “export” or forgetting to close a bracket.
Check Out: thezeusnetwork activate
Solutions for Syntax Error: Unexpected Token ‘export’
Reddit Solutions
When faced with this error, many programmers turn to online forums such as Reddit for help. Here are some of the solutions that have worked for others:
- Remove any whitespace before the “export” keyword.
- Use a transpiler such as Babel to convert the code to an older version of JavaScript.
- Check for typographical errors in the code.
- Update to a newer version of JavaScript that supports ES6 modules.
Remove ‘Export’ from Code
If you’re seeing this error because you’ve used the “export” keyword in a place where it is not allowed, the solution is simple: remove the keyword from your code.
For example, if you have code like this:
javascript
Copy code
function foo()
[export default ‘bar’;]
You can fix it by removing the “export” keyword:
csharp
Copy code
function foo()
[return ‘bar’;]
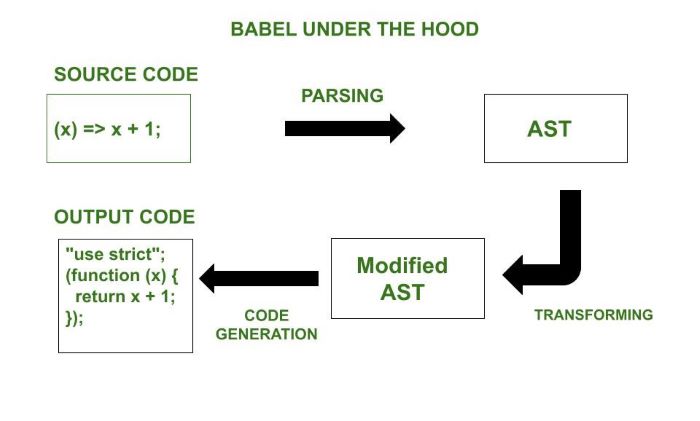
Use Babel to Transpile Code
If you’re using ES6 modules in an older version of JavaScript, you can use a transpiler like Babel to convert your code to an older version that is supported.
To transpile your code using Babel, follow these steps:
Install Babel and the necessary plugins:
scss
Copy code
[npm install –save-dev @babel/core @babel/cli @babel/preset-env]
Create a configuration file named .babelrc:
json
Copy code
“presets”: [@babel]
Configure the file to use the “preset-env” plugin:
perl
Copy code
“presets”: [“@babel/preset-env”]
Run Babel to transpile your code:
css
Copy code
[npx babel src –out-dir lib]
This command will transpile all the code in the “src” directory and output the transpiled code to the “lib” directory.
Use Node.js and CommonJS Modules
If you’re working with Node.js, you can use CommonJS modules instead of ES6 modules to avoid the “Syntax Error: Unexpected Token ‘export'” error.
To use CommonJS modules, replace the “export” keyword with “module.exports” in your code:
java
Copy code
function foo()
[module.exports = ‘bar’;]
Check for Typographical Errors
Typographical errors can often cause syntax errors like “Syntax Error: Unexpected Token ‘export'”. To fix these errors, carefully check your code for any misspelt keywords or missing brackets.
Update JavaScript Version
If you’re using an older version of JavaScript that doesn’t support ES6 modules, try updating to a newer version. This will let you use the “export” keyword without getting the “Syntax Error: Unexpected Token ‘export'” message.
FAQs
What is the difference between export and export default?
The “export” keyword is used to export named values from a module, while the “export default” keyword is used to export a default value from a module.
How do I transpile my JavaScript code using Babel?
To transpile your JavaScript code using Babel, you need to install Babel and the necessary plugins, create a configuration file, and run Babel on your code.
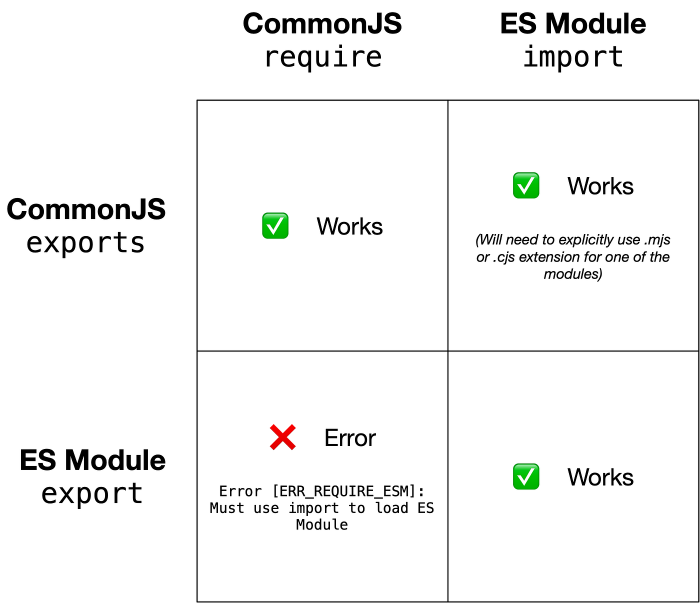
What is CommonJS and how does it differ from ES6 modules?
CommonJS is a module system used in Node.js, while ES6 modules are a newer module system used in modern browsers. The main difference between the two is that CommonJS modules use “module.exports” to export values, while ES6 modules use the “export” keyword.
Can I use ES6 modules in Node.js?
Yes, you can use ES6 modules in Node.js by using the “–experimental-modules” flag when running Node.js.