It can be understandably difficult to comprehend the difference between plain text editing and rich text editing, especially when it comes to the HTML side of things. And while both deals with writing and editing text – as their names suggest – HTML Rich Text Editors differ from their plain text counterparts in that they allow for more control over the finished content.
Understanding which editor is right when writing for the web depends on your content type. This article will cover different HTML-rich text editor properties, focusing on their features and our top pick. We’ll also discuss the differences between plain and rich text editors to help you understand. Finally, we’ll dive into rich text editor properties and functionalities that allow you to tailor your content to your requirements.
Rich Text Edit With HTML
An HTML-rich text editor is a html code formatter that you can use to create and edit HTML-focused text-based content via a user-friendly interface. It allows you to format text, insert images, links, tables, and other HTML elements without manually coding them.
Users prefer styling with a rich text editor because it provides an easy way to create visually appealing and well-formatted web pages without requiring extensive HTML coding knowledge. It is especially useful for creating content management systems, blog platforms, forums, comment sections, visitor forms, and other online applications that rely on user-generated content.
HTML-rich text editors offer a range of features, such as spell-checking, auto-complete, and the ability to embed media content, which makes it easy for users to create and publish content quickly and efficiently. Additionally, they often provide WYSIWYG (What You See Is What You Get) functionality, which allows users to preview their content as they create it, helping to ensure that the final product looks as intended.
Text Editor vs. Rich Text Editor (RTE)
The two key differences between a text editor and a rich text editor (RTE) are the ability to format text and add rich media such as images, gifs, icons, etc. The following table elaborates on these (and more) differences in detail.
| Functionality | HTML Plain Text Editor | HTML Rich Text Editor |
| Text-based entries | ✅ | ✅ |
| Shows and highlights HTML tags | ✅ | ✅ |
| Media inputs such as images, videos, and gifs | ❌ | ✅ |
| Formatting options such as sizes, fonts, and styles | ❌ | ✅ |
| Can be integrated into a website instead of being standalone | ❌ | ✅ |
| Allows you to preview how your content will look on the live website | ❌ | ✅ |
How to Do HTML Rich Text Editors Work?
HTML-rich text editors typically work by allowing users to interact with a graphical user interface (GUI) that generates HTML code in the background. Here’s a basic overview of how an HTML-rich text editor might work:
- The user opens the HTML-rich text editor and begins creating content by typing, formatting text, inserting images, and adding other HTML elements using the GUI.
- As the user interacts with the GUI, the editor generates HTML code in the background, which is updated in real-time to reflect the changes the user is making. Conversely, users better versed in HTML can insert code directly into the HTML window as well.
- When the user is finished creating content, they can save it as an HTML document or publish it to a website or other platform that supports HTML.
Some HTML RTEs provide additional modes to make your experience more seamless and robust, for example, Full Page, Document Ready, Full Featured, Iframe, Inline, or Edit in Popup modes. The exact implementation will vary depending on the specific editor and its features.
Features an HTML Rich Text Editor that Provides
HTML-rich text editors provide a range of features that make creating and editing HTML content easy. Some common features in an HTML rich text editor include text and paragraph formatting, lists, hyperlinks, images, tables, spell-check, and find and replace. Cloud features such as auto-save and collaborative editing are also increasingly being demanded, which an HTML rich text editor can easily provide. However, the specific features will depend on the editor you’re using and its intended purpose.
Several Styling Options
An HTML rich text editor allows users to make a host of formatting and stylistic changes to their text content. Some of these include:
- Font styles: fonts and text size.
- Text formatting: bold, italic, underline, strikethrough, and color.
- Alignment: left, center, right, or justify.
- Bulleted and numbered lists: bulleted and numbered lists.
- Headings and text styles: H1, H2, H3, and so on.
- Links: create hyperlinks and adjust the color and style of the link.
- Images: insert and format images.
- Tables: create and format tables
Depending on your (content) needs, you may use some or all of these features. However, the fact remains that HTML-rich text editors equip you with the right tools to shape your content to be exactly how you want to deliver it to your readers.
Custom-Designed HTML-Based Rich Text Editor
A custom-designed HTML-based rich text editor is usually created specifically for a particular website or application. It is designed to match the style and functionality of the website or application. It can be customized to meet the specific needs of the users.
Custom-designed HTML-based rich text editors can provide a range of benefits, including,
- Integration with the website or application regardless of the framework it was built on.
- Personalization of toolbars, including their position, width, and number and type of buttons.
- Customization of styles, functionality, and user interface elements.
- Security against common vulnerabilities such as cross-site scripting (XSS) attacks.
- Optimized performance on the web and mobile for a faster and more responsive editing experience.
Custom-designed editors can also be branded with the website or application’s logo and colors, helping to reinforce brand identity and improve user engagement. A custom-designed HTML-based rich text editor can enhance a website or application’s functionality and user experience.
Top Picks to Edit Rich Text HTML
While numerous HTML-rich text editors are available on the market, our top pick is Froala, not least because of its non-exhaustive list of features available. Froala boasts a simple, intuitive design that doesn’t beat around the bush when it comes to functionalities. Its simplicity is carried forward in its ease of integration and upgrade. Even in the simplest of terms, you get exactly what you came for a clean, functional rich text editor that puts you in the driving seat and makes text editing and formatting a breeze.
Pricing starts at $0 for a free trial, where you can see it in action for yourself with no commitment whatsoever. For a more enhanced experience for personal applications, the Basic package is more suitable, which comes in at only $299 annually. The most popular package is the one for Professionals that has the full functionality of Froala hosted on your own server for $449 per year (at a discounted price). Lastly, the Enterprise package gives you the entire deal with unlimited projects hosted on the server of your choice, all this for a discounted price of $999 per year.
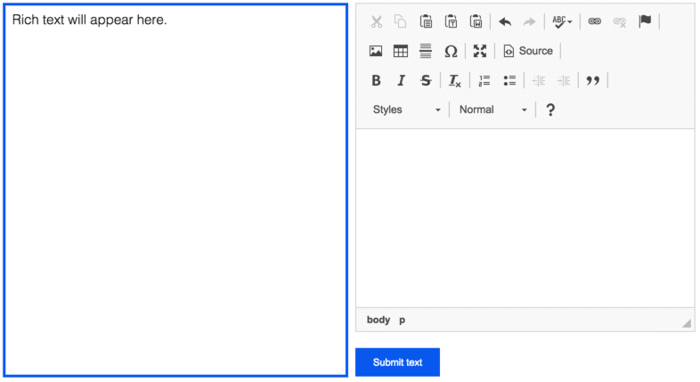
HTML Editor Toolbars
A defining feature of HTML RTEs is the toolbar(s) present. You are in complete control of designing the toolbar to your liking. While buttons are usually grouped based on related functionality, you may change the placement and grouping of buttons for formatting text and paragraphs, inserting images and tables, and creating hyperlinks. The toolbar’s buttons can also be altered based on the screen size. You can even change the position of the toolbar, including it being sticky, offset, or positioned at the bottom.
Rich Text Editor Toolbar Functions
A toolbar is debatably the most powerful feature of a rich text editor. This is especially true for content managers when toolbar position such as floating, sticky, or in-line becomes crucial for seamless performance. Rich text editor toolbar functions such as inserting images, hyperlinks, lists, and tables can help you overhaul the look and feel of your content in a way that resonates with your target audience. Depending on the nature and intent of your content, you might find that one feature precedes in importance to another. This is where HTML editor toolbars shine, as there’s no limit to your formatting options.
Conclusion
An HTML Rich Text Editor provides undeniable advantages over its plain text counterparts. Its dual-window operation allows users of various HTML literacy to effectively create and edit text-based content for webpage use. RTEs allow you to make a wide variety of formatting and stylistic changes to your text while also having the functionality of inserting images, tables, and lists. However, the feature toolbar’s customizability is what sets them apart.
FAQs
Is There a Free HTML Rich Text Editor?
Yes! You can get access to all the features of an HTML RTE with Froala’s free trial.
How Many Types of HTML Editors Are There?
There are two main types of HTML editors: plain text and rich text (WYSIWYG).
What Is Plain Text vs. Rich Text?
While both refer to text-based content, the rich text includes text formatting and the addition of images, tables, lists, and other media content.